Google タグマネージャと Google コンセントモード(ベータ版)
GoogleタグマネージャとCookie Firstを効果的に利用するために、以下のガイドを参考にバナーを実装し、WebサイトにGoogle Consent Modeを設定してください。
すでにGTMの知識をお持ちで、Webサイト用のタグを設定するためのWebサイトコンテナを既に作成されていることを想定しています。
このガイドの設定中に使用できるGoogleタグマネージャのテンプレートを公開しました。これを使用すると、Cookie Firstを簡単に実装できます。私たちのテンプレートはまだコミュニティテンプレートギャラリーに表示されていません。テンプレートはGithubからダウンロードするか、コミュニティテンプレートギャラリーからあなたのコンテナに追加することができます。
https://tagmanager.google.com/gallery/#/owners/cookiefirst/templates/gtm-template
重要:コンセントモードを使用するには、Cookie Firstの基本設定で、Google Tag Managerのイベントを有効にしてください。
1. テンプレートのインストール(Githubからダウンロードし手動で行う)
1. GTMコンテナを開く
2. 左側の “Templates “に移動します。

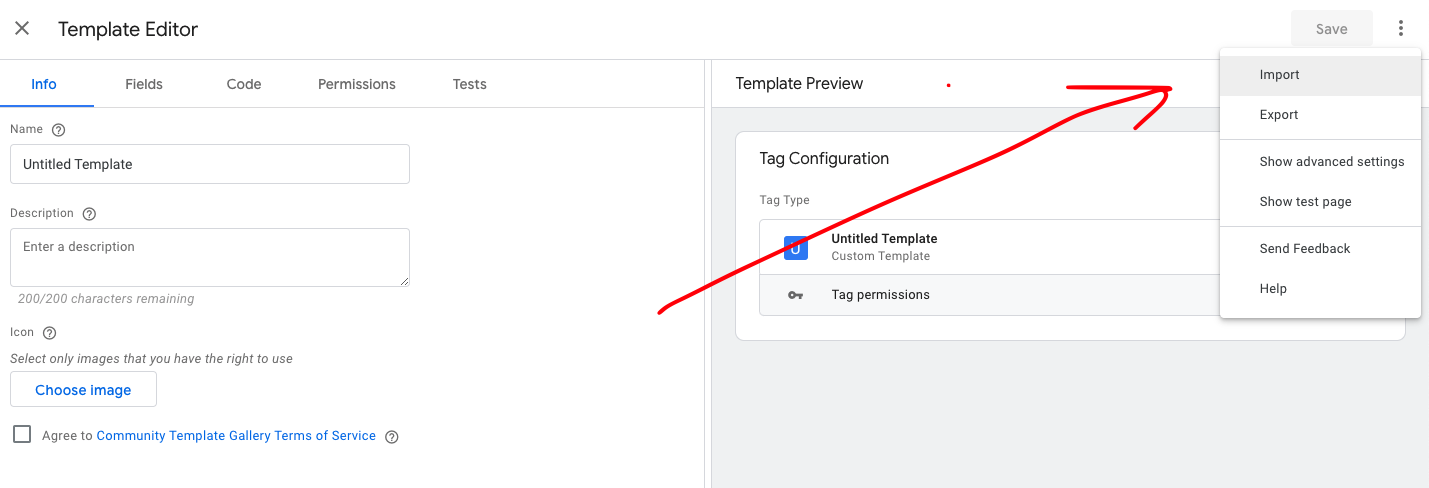
3. “新規作成 “をクリックし、3つのドットをクリックして “インポート “をクリックします。

4. こちらからダウンロードしたテンプレートファイルを選択します。.tplファイルのみを保存します。
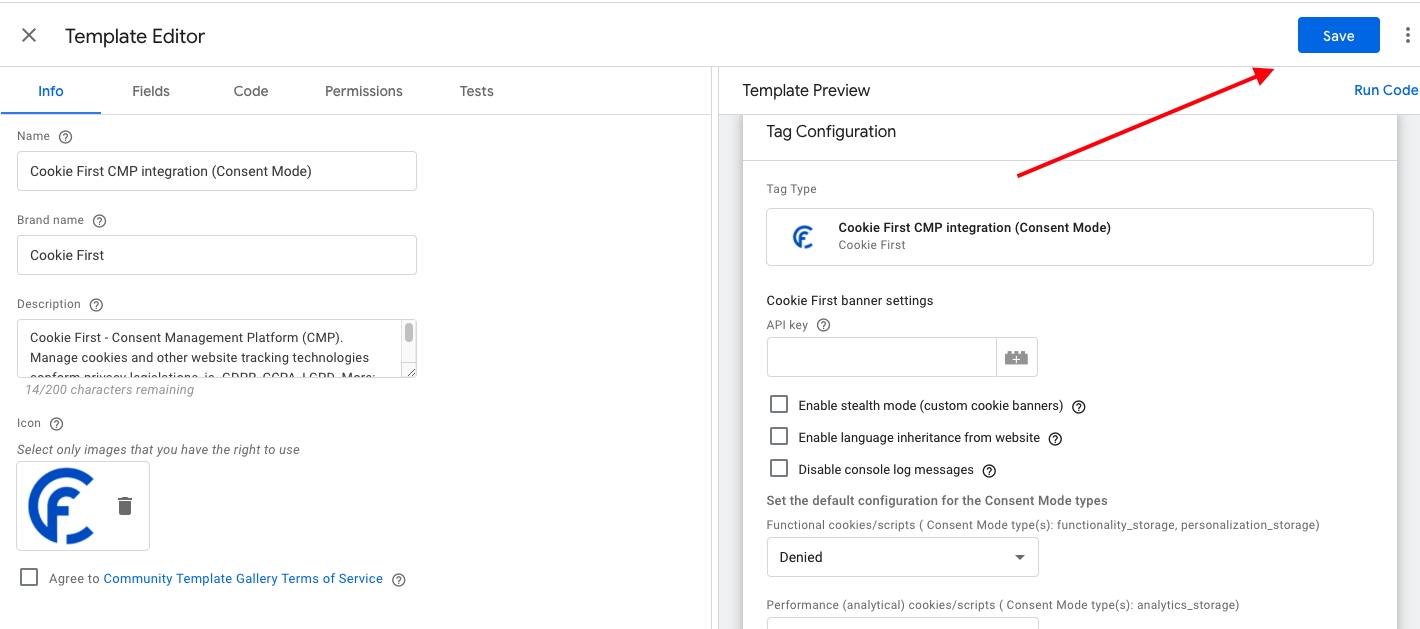
5. テンプレートが読み込まれるのが確認できます。「保存」をクリックして、ライブラリに追加します。そして、✕をクリックして閉じます。

1. GTMギャラリーの上にインストールする
コンテナに移動し、テンプレートでギャラリーから変数テンプレートを追加をクリックします。Cookie Firstを探すと、コンテナに追加するテンプレートが見つかります。または、ここにアクセスして追加します。
https://tagmanager.google.com/gallery/#/owners/cookiefirst/templates/gtm-template
2. Cookie Firstのバナーをサイトに追加する
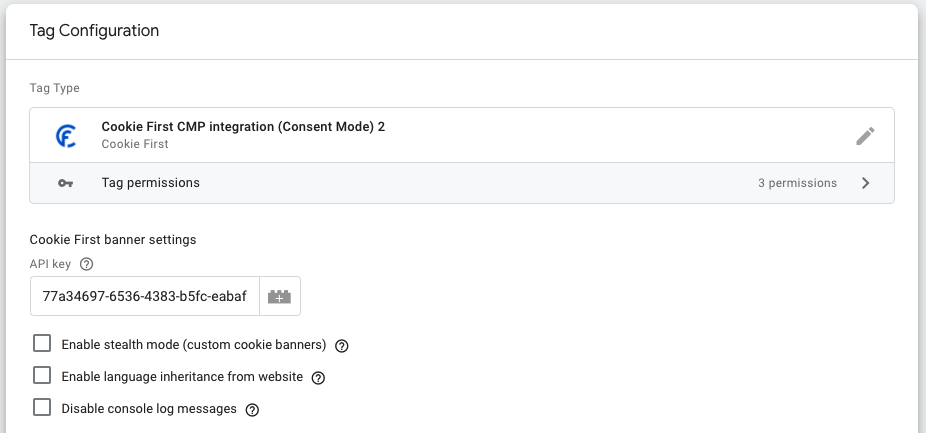
クッキーファーストにログインし、編集中のドメインの「埋め込みスクリプト」セクションでAPIキーを取得します。
- GTMに新しいタグを追加します。「CookieFirst Config」のように名前をつけてください。
- “タグ設定 “をクリックし、パネル上の “カスタム “の下にあるCookieFirstテンプレートを選択します。
- CookieFirst管理画面からコピーしたAPIキーを追加し、APIキーセクションに貼り付けます。(他のバナーオプションも設定できます: コンソールログの非表示、”ウェブサイト言語の継承 “の有効化、ステルスモードの有効化 (API資料を参照)

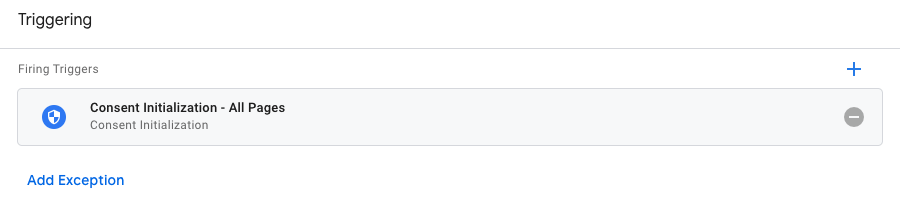
4. ‘トリガー’で「Consent Initialization – All Pages」を選択します。このトリガーについての詳細はこちらを参照してください。
 5. タグを保存します。プレビューを使用するか、コンテナを公開すると、バナーはあなたのウェブサイトに追加されます。
5. タグを保存します。プレビューを使用するか、コンテナを公開すると、バナーはあなたのウェブサイトに追加されます。
2.1. デフォルトの同意状態(Google Consent Mode)を設定する
テンプレートの次のセクションでは、必要であればタグのデフォルトのGoogle Consent Mode設定を設定することができます。また、タグにレガシーGTM設定を使用することもできます。
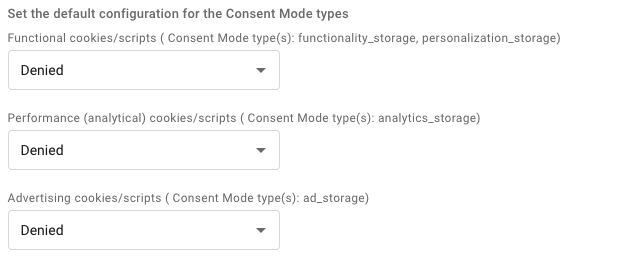
このセクションでは、ユーザーが同意を送信する前に、どのカテゴリのクッキーとスクリプトを許可または拒否するかを設定します。
重要:同意モードを使用するには、Cookie Firstの基本設定でGoogle Tag Managerのイベントを有効にすることが重要です。

重要:これらのカテゴリのデフォルト設定は「拒否」です。これは最も厳しい設定です。ほとんどのデータ保護法では、「事前承諾」と呼ばれるオプトイン方式を要求しています。つまり、ユーザーが同意する前に、必要なクッキー/スクリプトのみを設定することができます。
GTMとConsent Modeは、Cookieの最初のカテゴリにマッピングされた5つの異なるConsent Typeを現時点でサポートしています。
| GTM コンセントタイプ | Cookie Firstカテゴリ | 説明 |
| ad_storage | advertising | 広告に関連するストレージ(Cookieなど)を有効にします。 |
| analytics_storage | performance | 訪問時間などの分析に関連するストレージ(Cookieなど)を有効にします。 |
| functionality_storage | functional | ウェブサイトやアプリの機能をサポートするストレージを有効にします。(例:言語設定など) |
| personalization_storage | functional | パーソナライゼーションに関連するストレージを実現(例:動画のレコメンドなど) |
| security_storage | necessary | 認証機能、不正防止など、ユーザー保護などセキュリティに関連するストレージを実現します。 *これらのスクリプトおよびクッキーについては、クッキーポリシーでユーザーに通知されますが、同意は必要ありません。 |
3. タグを設定する
Google Ads(広告のコンバージョンやリマーケティング)、Floodlight、Google Analyticsなどの一部のGoogleタグには、同意チェックが組み込まれています。これらのタグは通常通り実行することができます。(現在、レガシーGTMを有効にしている場合、これらのトリガーを無効にすることができます。)
ビルトインの同意チェックがないタグについては、同意の種類を自分で追加する必要があります。これらは “追加同意チェック” と呼ばれています。
3.1. その他の同意事項の確認
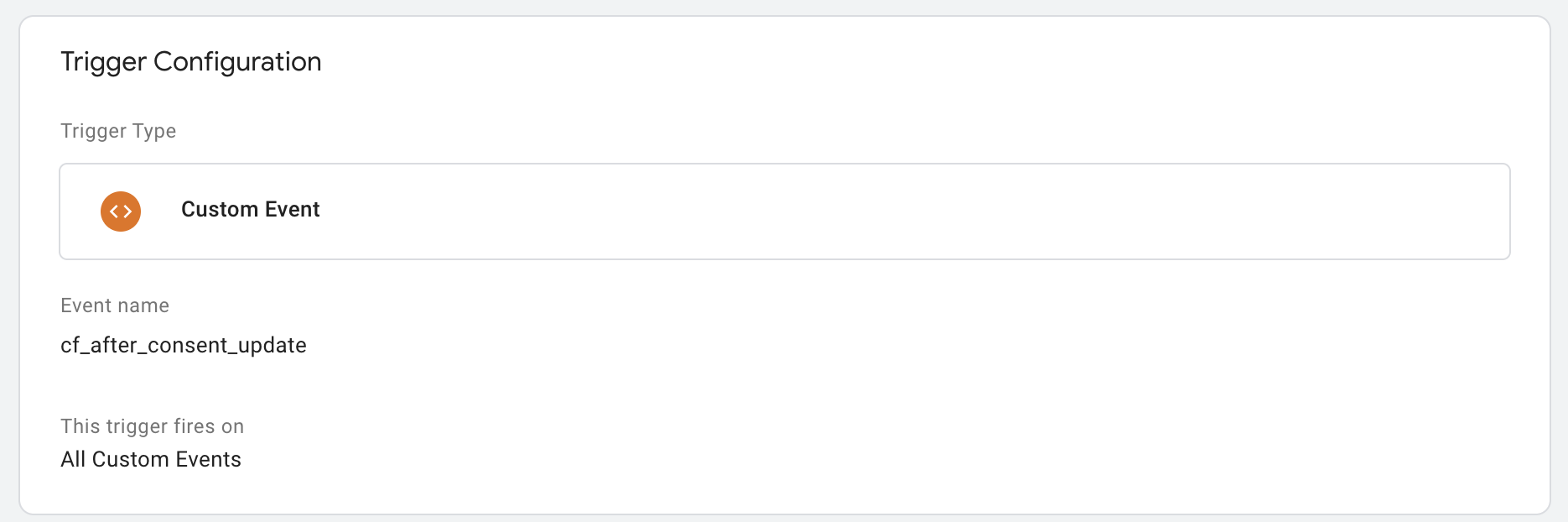
- コンテナ内に新しいトリガーを作成します。”Custom Event “を選択し、”cf_after_consent_update “のような名前をつけます。
パラメータには以下を指定します。
イベント名:cf_after_consent_update
発生するイベント:すべてのカスタムイベント

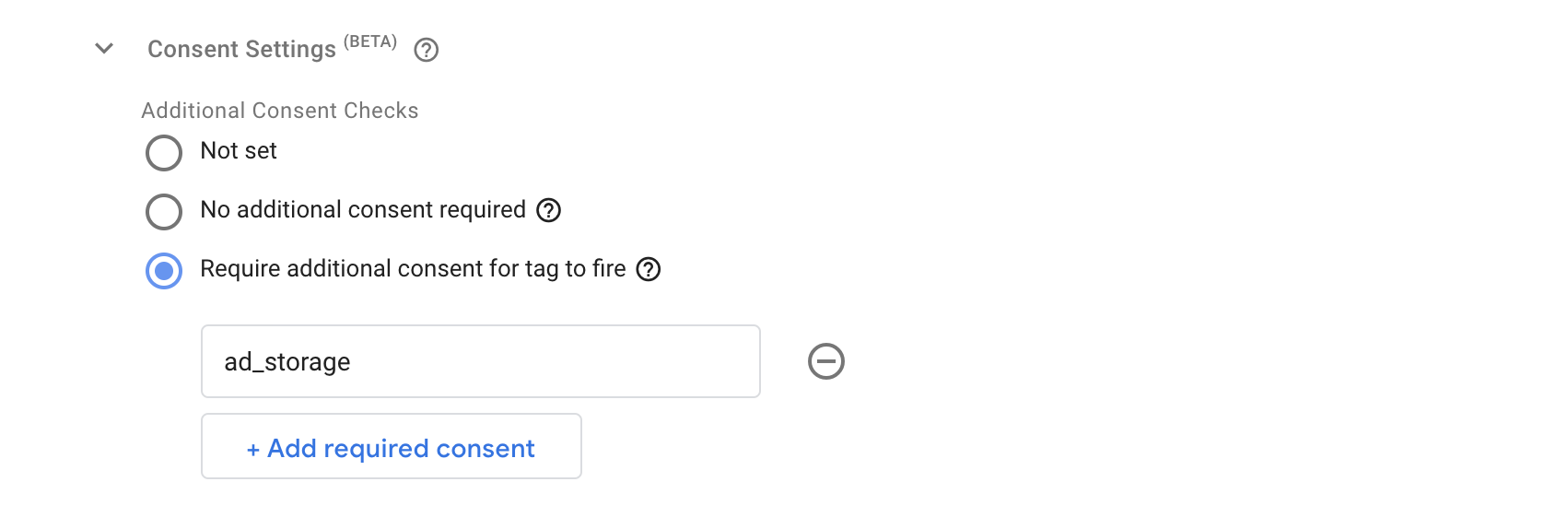
- ビルトインの同意チェックをサポートしていないタグは、同意タイプで動作するように設定する必要があります。タグを開き、「詳細設定」→「同意の設定」をクリックし、このタグに必要な「同意の種類」を記入します。下のタグでは、広告の種類を追加しました。

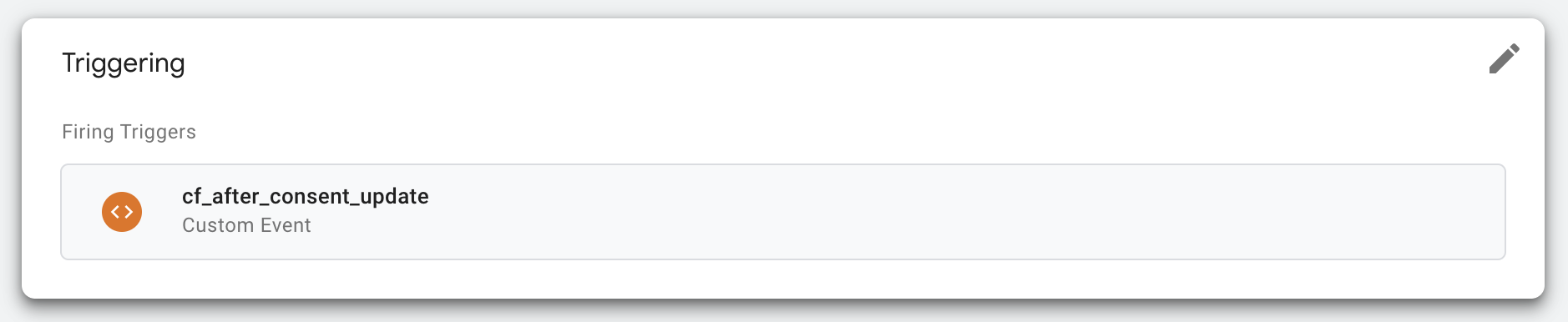
- このタグを発火させるには、トリガーを設定する必要があります。ここで、手順1で作成したトリガーを選択します。

- タグの設定の概要や、同意モードが有効になっているかどうかを確認するには、同意の概要を有効にすることができます。この機能を有効にする方法については、こちらをご覧ください。



