インストール: ShopifyのCookieバナー
ShopifyのウェブサイトにCookieFirstのバナーを設置するには、このガイドをご覧ください。
環境設定のShopify GDPR設定を使用している場合は、以下のガイドを使用してバナーをShopify APIに接続し、GDPRに基づくトラッキングを管理してください。ヘルパースクリプトはこちらの記事をご覧ください。
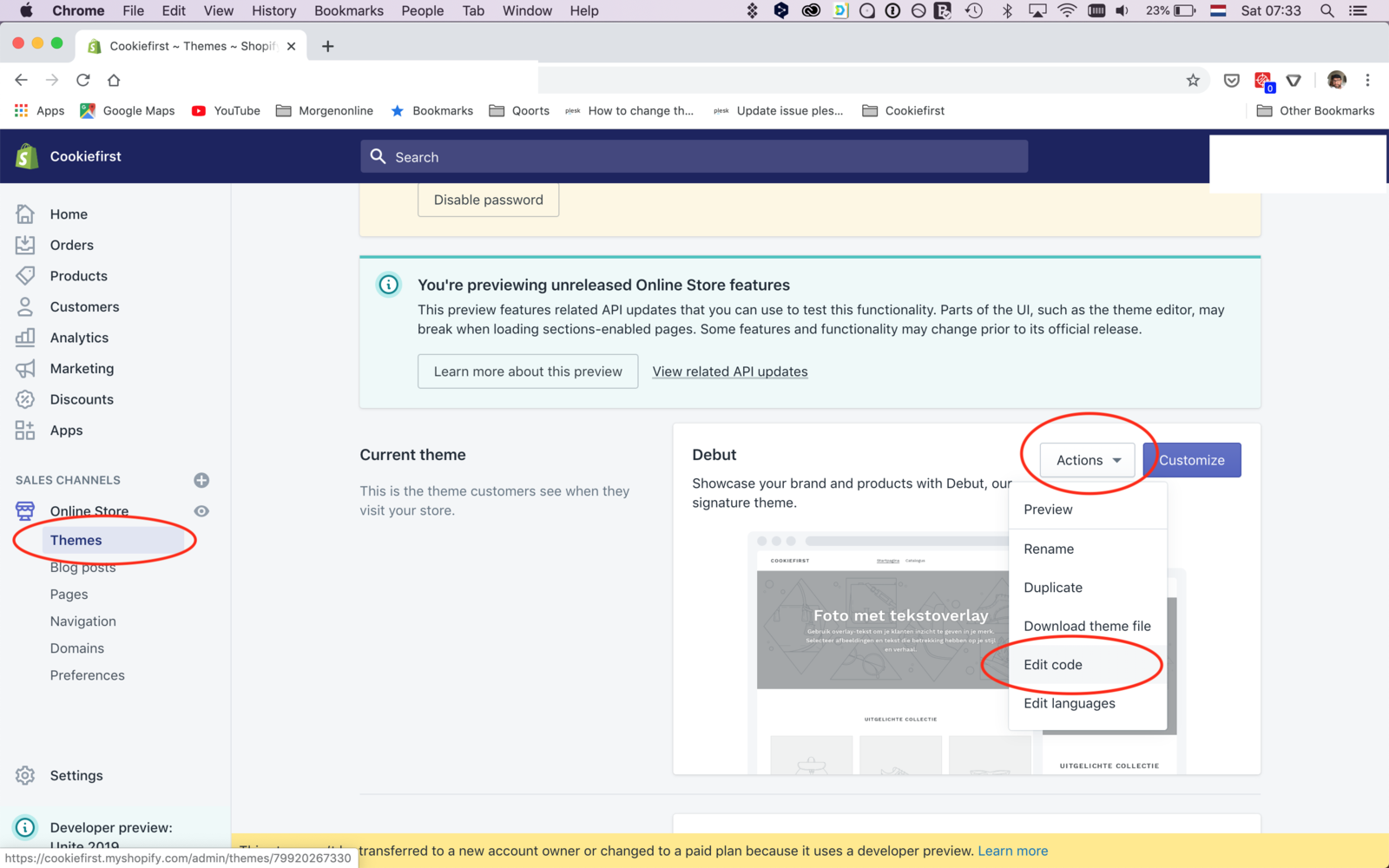
あなたのShopifyウェブサイトにログインし、Themesに移動します。Edit codeを選択します。

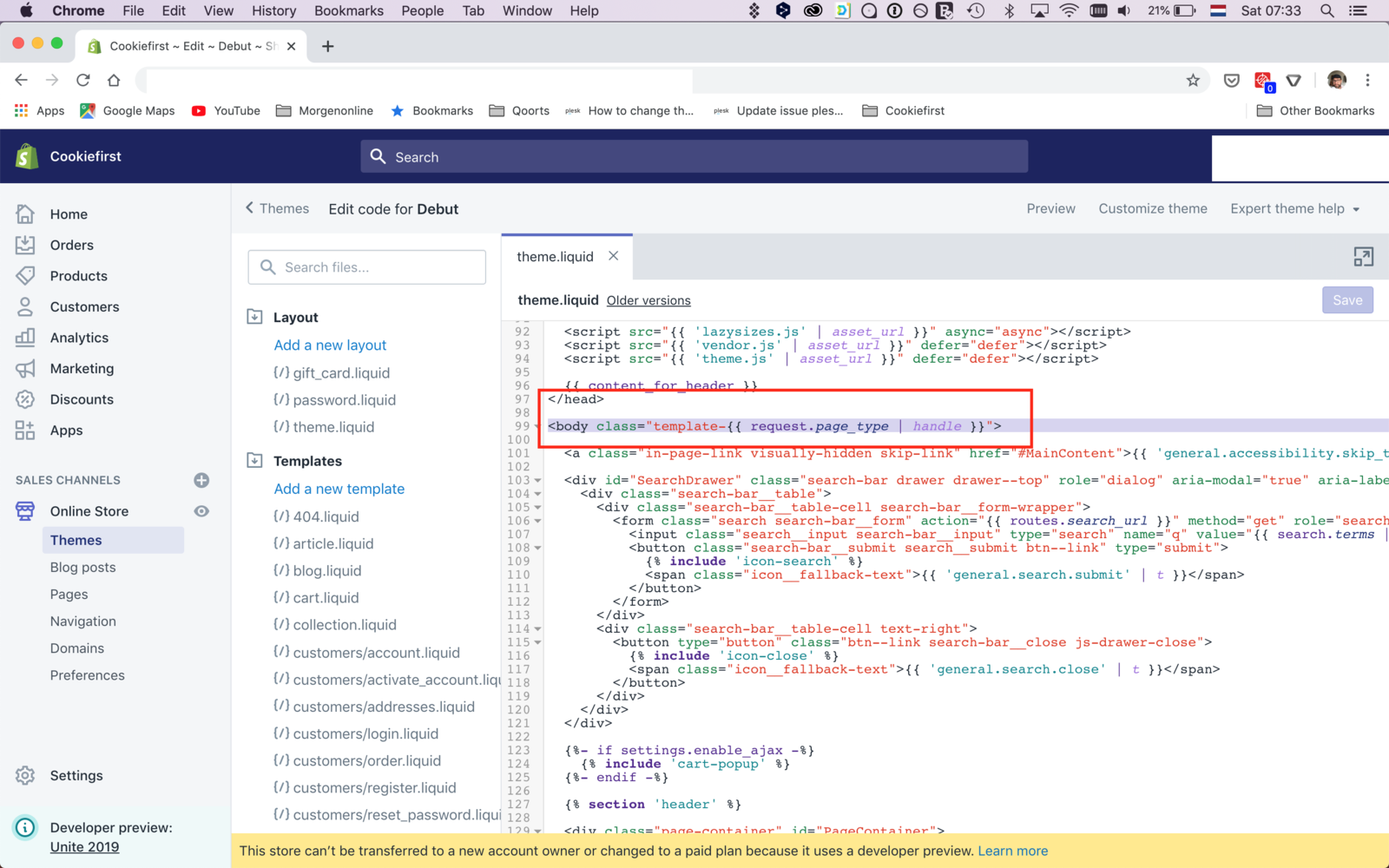
theme.liquidというファイルを開き、<bodyで始まる行を探します。以下の例では、これは下記のような表記になっています:
<body class="template-{{ request.page_type | handle }}">

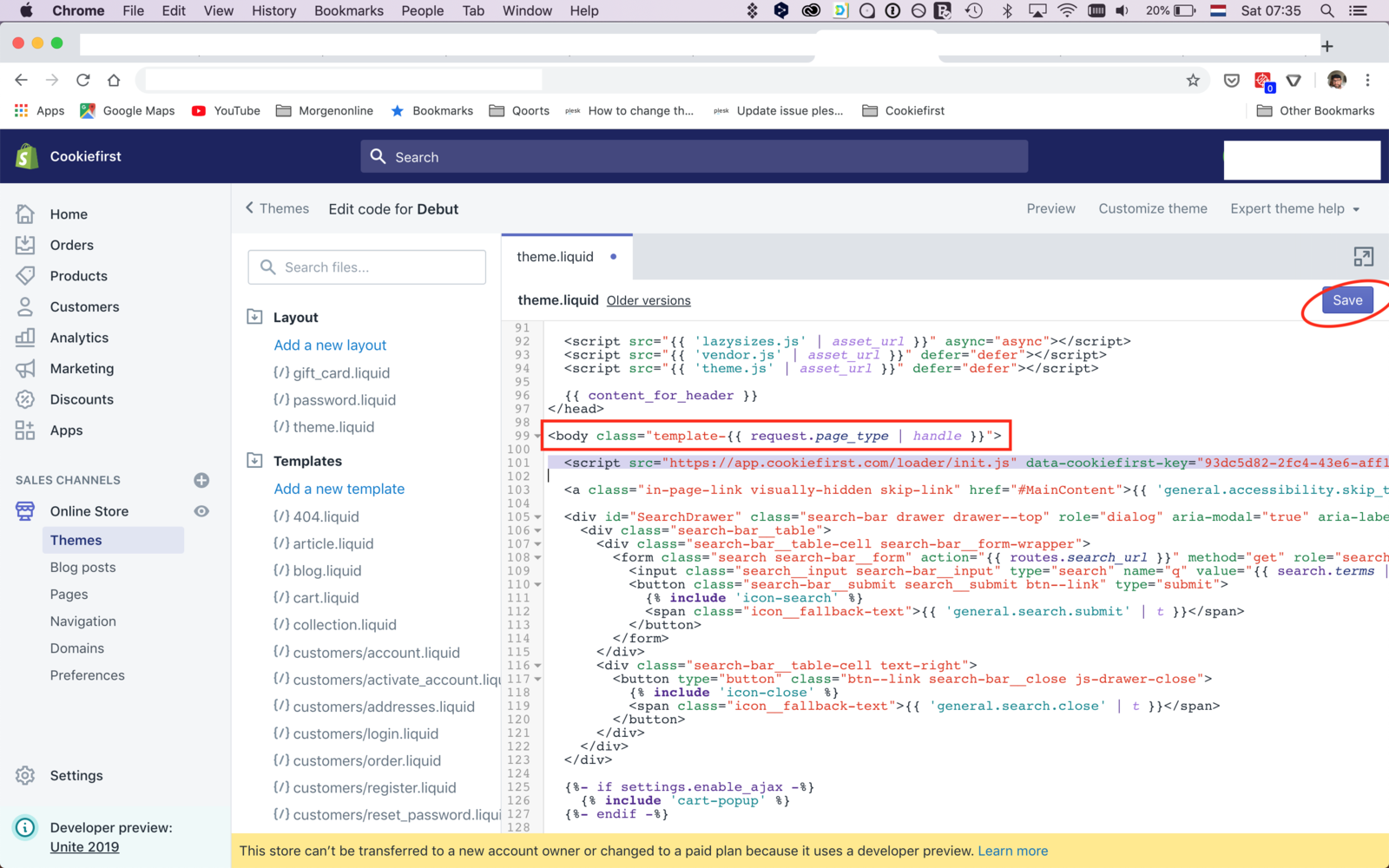
その行の直下に、あなたのドメイン設定の下で見つけることができるあなたの埋め込みスクリプトをコピーしてください。例:
<script src="https://consent.cookiefirst.com/banner.js" data-cookiefirst-key="<API Key>"></script>
埋め込みコードを<bodyで始まる行の下に貼り付けて、保存を押してください。

ウェブサイトを再読み込みすると、バナーが表示されます。
現在、チェックアウトプロセスにバナーを追加することはできません。Shopify Plusプランの場合のみ、そこにスクリプトを追加することがサポートされています。



