管理画面 > カスタムスタイリング
こちらでは管理画面内の「カスタムスタイリング」の各項目について説明いたします。
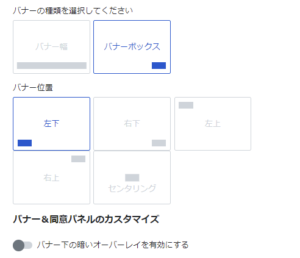
1. 「バナーの種類と位置」
ここでは同意バナーをサイトに掲載する際のスタイルを選択します。

-
バナーの種類
- バナー幅
同意バナーの幅を指定できます。▼バナー幅
 ▼バナーボックス
▼バナーボックス

- バナー幅
- バナー位置ページの中で、同意バナーを表示する位置を指定できます。
- バナー&同意パネルのカスタマイズ
「バナー下の暗いオーバーレイを有効にする」を選択すると、同意バナー以外の領域が暗くなり、同意バナーへのユーザーの注目度を高めることができます。

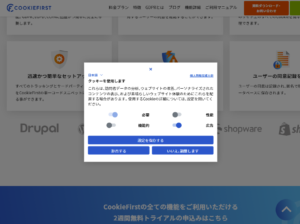
2. 「一般的なウィジェットスタイル」
同意バナーのスタイルを設定することができます。

-
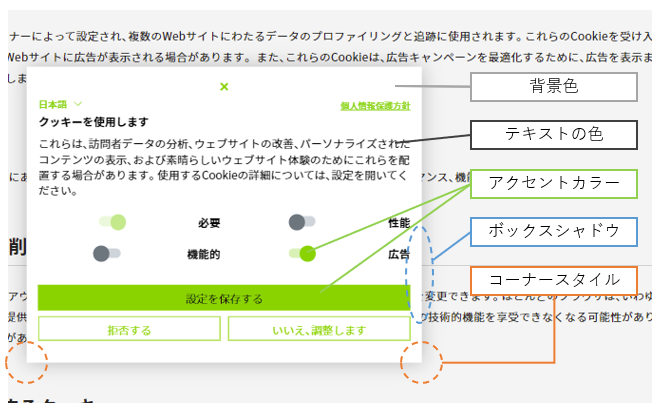
一般的なウィジェットスタイル

- 背景色
同意バナーの背景色 - テキストの色
アクセントカラーを除く、通常のテキストの色 - アクセントカラー
ボタン、チェックボックスなどの色 - ボックスシャドウ
同意バナーの輪郭の影の設定 - コーナースタイル
同意バナーの角のスタイルの設定
- 背景色
3. 「高度なオプション」
同意バナーのスタイルを詳細に変更したい場合は、このオプションを使用します。


-
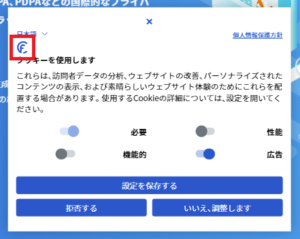
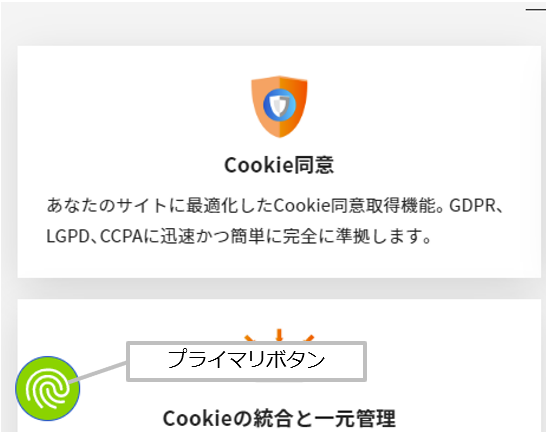
ブランディング
「アカウント設定」 > 「ホワイトレーベル」で設定したロゴを同意バナー内に掲載することができます。

-
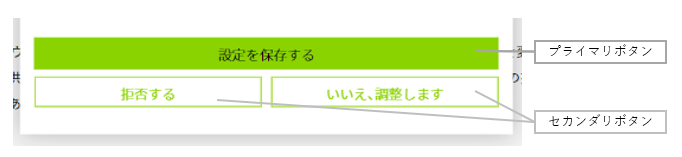
プライマリボタン・セカンダリボタン
ボタンの通常時・マウスオーバー時それぞれのスタイルを変更することができます。


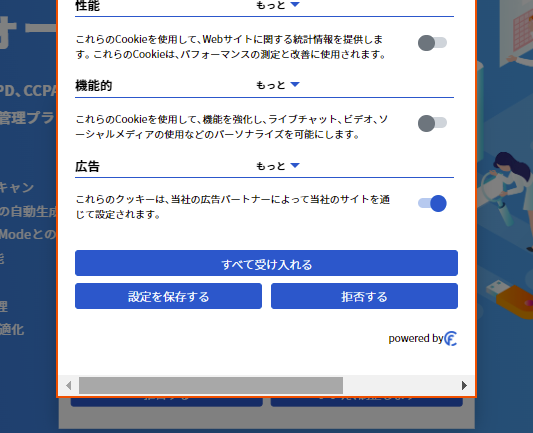
- 輪郭色の設定プリファレンスパネルなどがアクティブになった際のウィンドウの輪郭色を設定することができます。以下画像では、輪郭色を赤に設定しています。

-
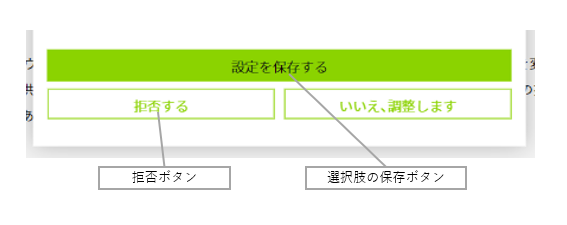
拒否ボタン/選択肢の保存ボタン
同意バナー内の以下のボタンの表示・非表示を設定することができます。

※ より高度なバナーのカスタマイズ方法
CookieFirstでは、あなたのサイトデザインに合わせてより柔軟にデザインをカスタマイズすることが可能です。より高度なカスタマイズについては、以下のページを参照してください。



